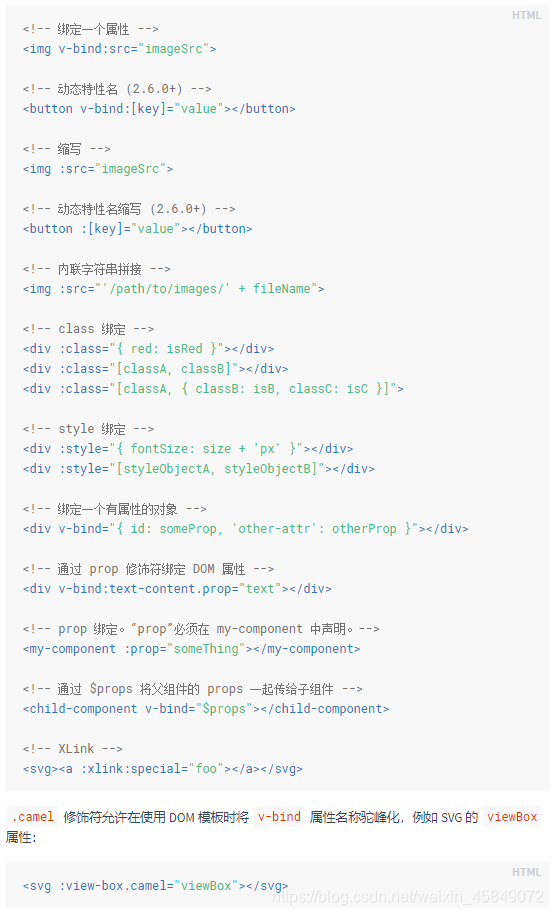
1、:value是v-bind:value 的简写
官方给出的说明是:动态地绑定一个或多个特性,或一个组件 prop 到表达式。


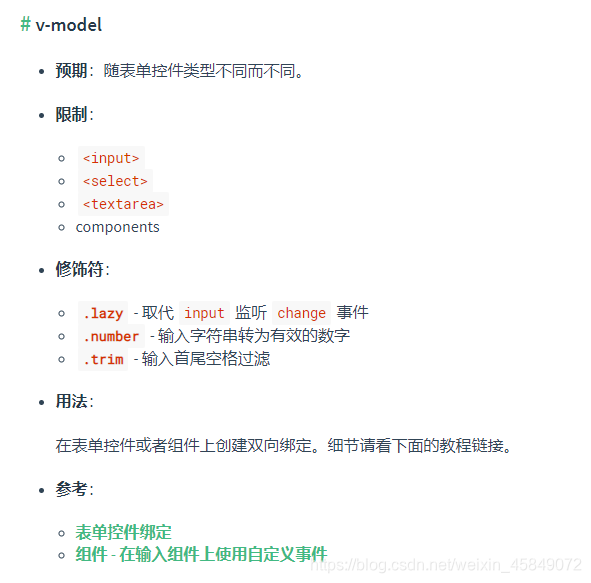
2、v-model可以进行双向数据绑定

简单来说:
v-bind是一个单向数据绑定,映射关系:Model->View,我们不需要进行额外的DOM操作,只需要进行Model的操作就可以实现视图的联动更新。
v-model是一个双向数据绑定,映射关系:View接受的数据,传给model,model的数据再传给view。把Model绑定到View的同时也将View绑定到Model上,这样就既可以通过更新Model来实现View的自动更新,也可以通过更新View来实现Model数据的更新。所以,当我们用JavaScript代码更新Model时,View就会自动更新,反之,如果用户更新了View,Model的数据也自动被更新了。
欢迎来到我的博客 踏浪而行 , 有更多好玩的工具和IT分享






评论区